ブログ記事を書いている時に、他のサイトを見て欲しい時などは記事の中に外部サイトのリンクを貼って誘導するときもありますが、この時に『nofollowタグ』を付けなければあなたのサイトのSEOパワーが対象の外部サイトへ持って行かれます。
ですが、毎回【テキストモード】に切り替えてnofollowタグを入れるというのもかなりの手間ですよね。
そこでwordpressの投稿画面でワンタッチでnofollowタグをリンクに貼ることができるようになるプラグインがありますので、設定方法と使い方をまとめました。
Ultimate Nofollowを導入するメリット
意外に知らないと後になって大変になるのがnofollowについてですが、外部サイトへのリンクを何気なく付けているとあなたのサイトのSEOパワーを掲載した外部サイトへ流してしまうことになります。
それだけではなく、Googleのクローラーの巡回にも影響が出てくるので信頼できない外部サイトへのリンクを貼る時にはnofollowは必須です。
ユーザーの為を思って外部リンクを見させるようにするのはいいですが、あなたのブログの評価が落ちてしまっては本末転倒ですからね。
Ultimate Nofollowの設定方法と使い方
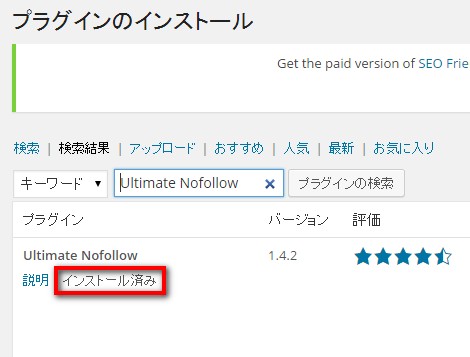
まずは【プラグイン】⇒【新規追加】から検索窓の中に
【Ultimate Nofollow】と打ち込んでインストールします。

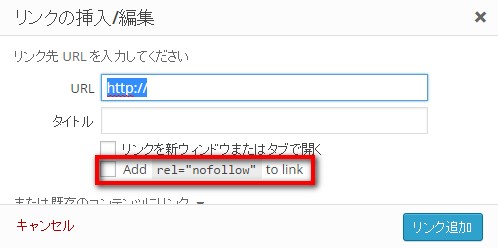
インストールをして有効化をクリックすると、投稿画面のリンクを入れるところで
こういう表示がされるようになります。

この赤枠のチェックボックスにチェックを入れることによって、対象のリンクに対してnofollowタグを設置することができます。
※ここでおさらいですが、外部リンクは新しいウィンドウ、内部リンクは同一ウィンドウにしましょう。
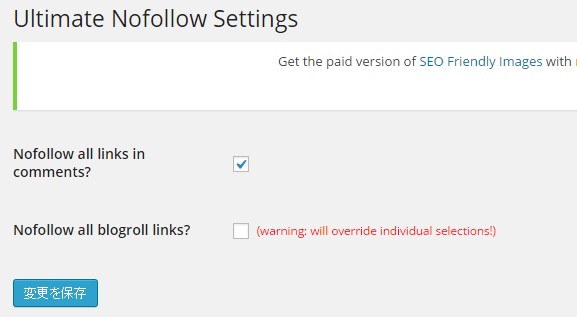
Ultimate Nofollowの設定画面について
Ultimate Nofollowの設定画面を表示すると、このような表示がありますが、これら2つについて解説していきます。

・Nofollow all links in comments?
ここにチェックが入ることでコメントに表示されているリンクにnofollowタグを付けることができます。
ブログを運営していると、他のブロガーなどからコメントが入る場合がありますがコメントにnofollowタグを設置しないでコメントを承認すると、コメントを入れたブログサイトへSEOパワーを分けることになります。
ここはチェックを入れておくと良いです。
・Nofollow all blogroll links?
ここにチェックを入れると他のウェブサイトへのリンク全てにnofollowタグの効果が出てしまいます。
基本的には非推奨です。任意でnofollowタグを設置するようにしたほうがいいので、ここのチェックボックスはそのままにしておきましょう。
まとめ
nofollowタグについて知らずに外部リンクを多く設置してきた場合は、面倒かもしれませんが、過去に遡ってnofollowタグを付けたほうがいいかもしれません。
せっかく頑張って記事を書いてきたブログのSEOパワーを他サイトへ流入させてしまうことになりますので、定期的なチェックを心がけてくださいね。
ブログで月100万円超えを次々と生み出した
流れと手順をメール講座でお届けします。

なぜ、僕たちはここまで稼げたのか?
その答えをメール講座限定でご紹介しています。