こんにちは、けんです。
business版と比べると様々な機能に制限がかかっている
free版ですが、その中でもブログの下に表示される、
『コンテンツスライダー』は欲しいところではないでしょうか。
ですが、実はこのスライダーをfree版でも設置することができますので
その方法について今回はまとめていこうと思います。
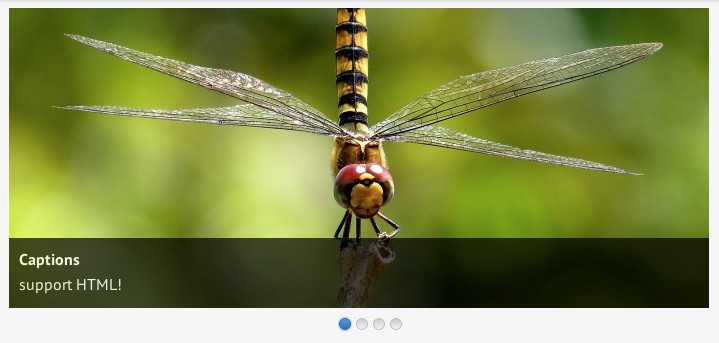
SINKAのコンテンツスライダーとは

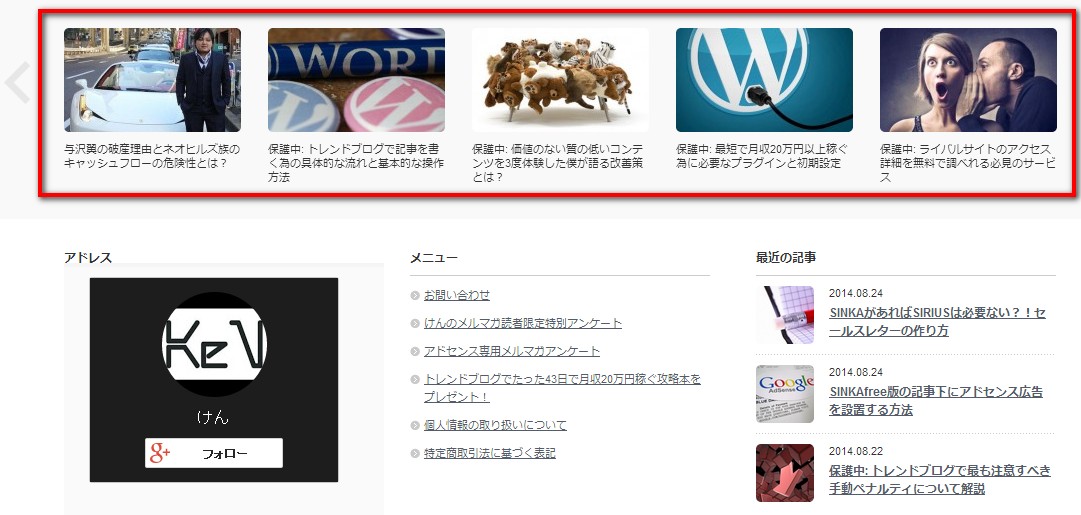
僕のブログの下の部分を見ていただくとお分かりになると思いますが、
この赤枠の中に表示されて横にスライドされるようなものです。
やはり、こういうスライダーが表示されているブログと
通常のブログであれば、見栄えが全然違いますし、
何よりも様々な点でメリットがあります。
1.PV数の増加が見込める
ブログを運営していくうえで重要になってくるのが
内部SEOですが、サイドバーにコンテンツを表示させるだけとは違い、
スクロール型のスライドショーがあれば気になってクリックされます。
これはトレンドブログに限らず、他のブログでもそうでしょう。
検索エンジンで上位表示を狙うためにネタやキーワードを
頑張って工夫して取り組むのも重要ですが、
こうやって内部SEOに対して力を入れることも大事です。
Googleはユーザーの利便性を追求するサイトに対して
優しいので、検索エンジンだけに頼って運営するよりも
遥かに効果が高いということがお分かりになると思います。
2.デザインの差別化ができる
トレンドブログを運営していると重要になってくるのが
他のサイトとの差別化なのですが、
このように、一つ一つのデザインを工夫していくことで
他のライバルサイトとの差別化ができます。
SINKAbusinessは記事下の部分にコンテンツスライダーが
表示されるような設定になっていますが、
独自で設定する場合は記事の上の部分に埋め込むこともできます。
なんかそういったデザインがあるだけでも、
他とは違って手の込んだブログだな~って思われますよね。
プラグイン:Meta Sliderを使用する
プラグイン検索で、『Meta Slider』と打ち込み、
プラグインを有効化にしましょう。
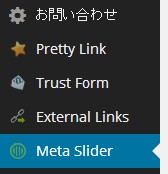
すると、管理画面にこのような表示がされますので、
Meta Sliderをクリックしてください。

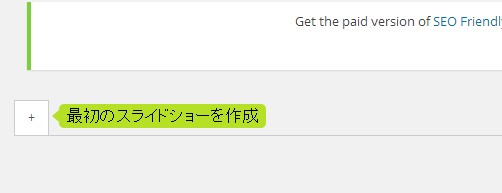
すると、このような画面が表示されますので、
『+』ボタンをクリックして新しいスライドショーの
設定をしていきましょう。

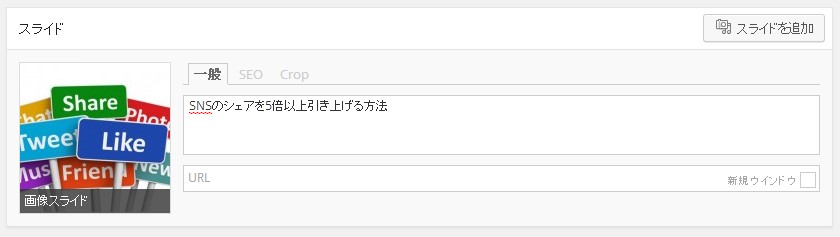
次に右側にある【スライドを追加】のボタンをクリックして
写真の設定へ進んでいきます。

画像と一緒に表示させるキャッチコピーと、
記事URLを打ち込んで【保存してプレビュー】を押すことで、
設定した内容を確認することができます。

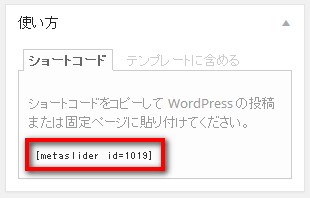
設置したい記事の設定が終わりましたら、
下に表示されているショートコードを表示したい場所に貼り付けて完了です。

ブログで月100万円超えを次々と生み出した
流れと手順をメール講座でお届けします。

なぜ、僕たちはここまで稼げたのか?
その答えをメール講座限定でご紹介しています。