こんにちは、けんです。
ブログを運営していくうえで重要となってくるのが画像ですよね。
オリジナルの画像を簡単に無料で加工することができるのであれば、是非とも取り入れていきたいところです。
そこで今回は、無料で使用できて非常に高性能な画像編集ソフトのPhotoscapeについて説明していきます。
目次
Photoscapeのインストール方法

まずはPhotoscapeのダウンロードサイトへログインして無料ダウンロードをしましょう。

このようなアイコンがデスクトップに表示されればOKです。
では、次から早速Photoscapeの使い方について説明していきます。
Photoscapeの使い方

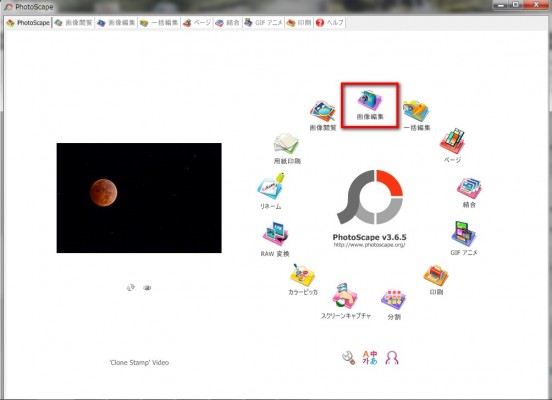
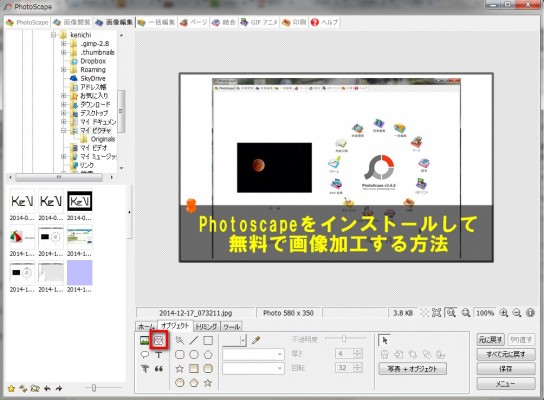
インストールしたPhotoscapeを開くと、このような画面が表示されます。
Photoscapeを使ってできる作業は非常に多くあるのですが、今回は画像編集について中心に説明をしていきます。
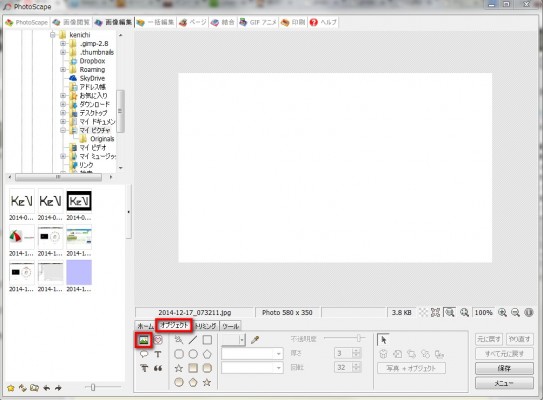
まずは上の画像で赤枠で囲っている『画像編集』のアイコンをクリックしてください。

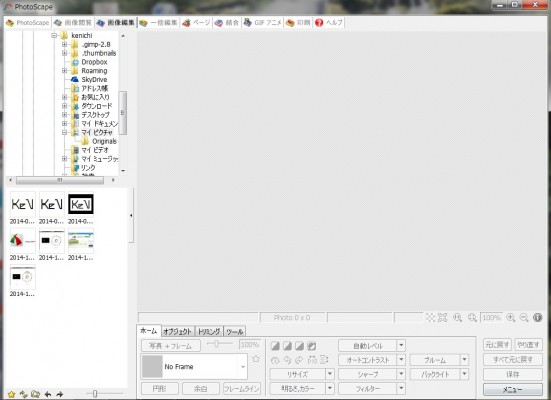
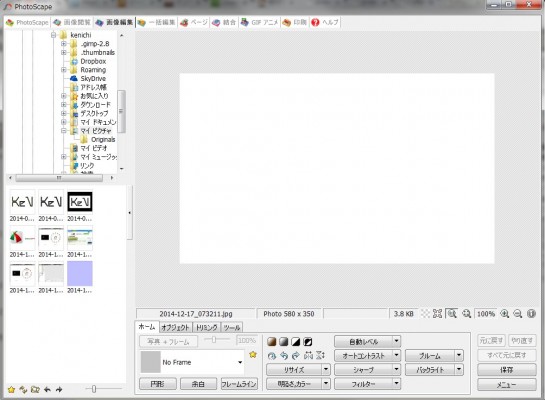
すると、このような画面へ移動すると思いますので、この画面で画像編集を進めていきます。
ベースとなる画像を用意する
まずはFastStone Captureなどの画像キャプチャソフトを使って、任意の画像を取得してPCに取り入れましょう。

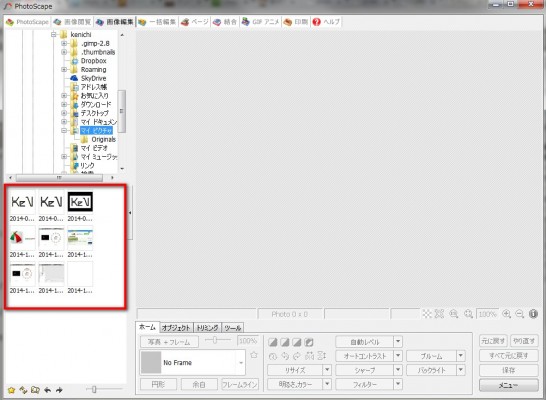
僕は『マイピクチャ』に取得した画像を保存しておりますので、Photoscapeの左側にこのように取得した画像が表示されるようになります。
今回はベースとなる画像を白の画像を使用しますので、この中から任意の画像をクリックします。

するとこのように取得した画像が右側のスペースに表示されるので、右側のスペースを使って画像を加工していく流れになります。
画像に画像を載せる方法
では次に、用意した白の背景画像に別の画像を挿入していきます。
『オブジェクト』⇒山のようなアイコンをクリックして任意の画像を取り入れましょう。

山のアイコンをクリックすると、あなたのPCの画像フォルダが表示されるのでその中から取り入れたい画像を選択してください。

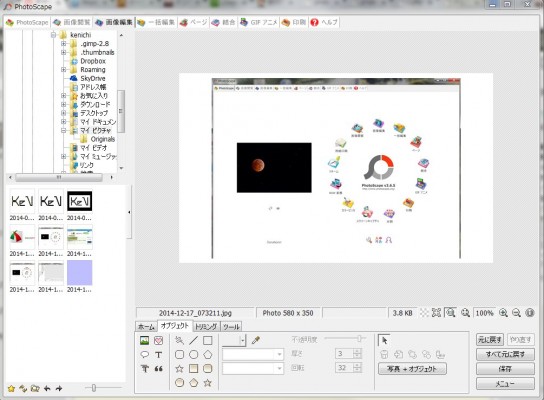
今回はPhotoscapeの編集画面の画像を用意しました。
以上で画像に画像を追加していく流れとなります。
画像にちょっとオシャレに文字を入れる方法
次に用意した画像に文字を入れる方法について説明していきます。
今回はせっかくなので、ちょっとオシャレに文字を入れる方法をまとめてみましたので参考にしてみてください。

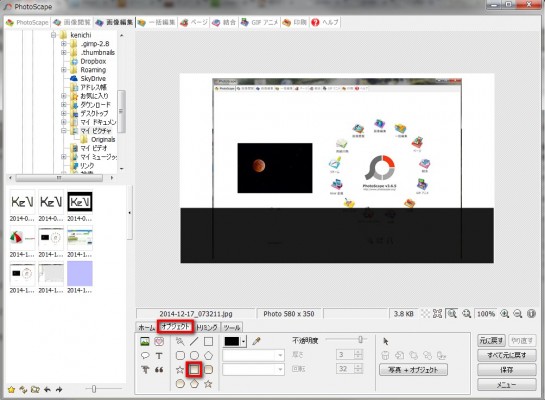
まずは文字を入れる土台を作っていくのですが、『オブジェクト』⇒色付きの四角のアイコンをクリックしましょう。
すると、マウスで枠を設置するアイコンが表示されますので、任意の箇所にクリックして選択して枠を設置しましょう。
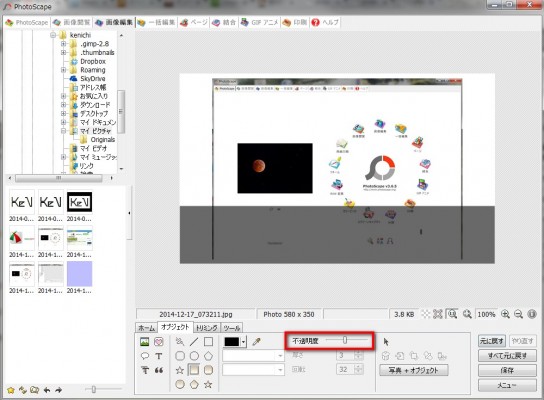
ただ、この状態だとちょっと黒の色が濃いので透明度を調整していきます。

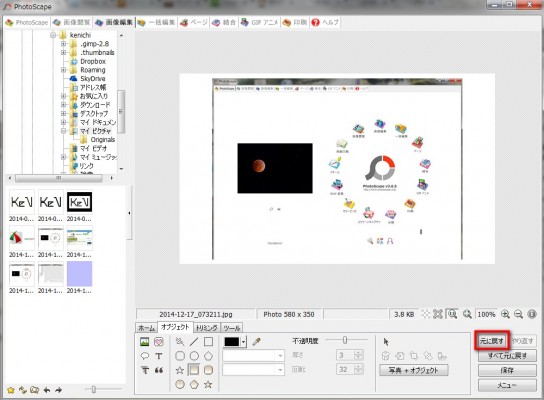
こちらの『元に戻す』ボタンを押せば、先ほど設置した黒枠を無くして設置する前の状態に戻すことができます。
今度は先ほどよりももうちょっと透明度を上げて設置していきます。

こんな感じでしょうか。
不透明度に関しては色々と試してみて、あなたの好みの濃さで調節をするようにしてみてください。
では次に設置した黒枠に文字を入れていく作業に移ります。

次にオブジェクトのTというマークのようなアイコンをクリックすると、文字を打ち込める画面が表示されますので任意の文字を打ち込みましょう。
そちらではフォントや色などを自由に編集できるようになっていますので、あなた好みの文字を書き込んで先ほどの黒枠の上に設置しましょう。
画像に外枠を設置する方法
次にここまで編集をした画像に対して外枠を設置して、画像にアクセントを付ける方法について説明していきます。

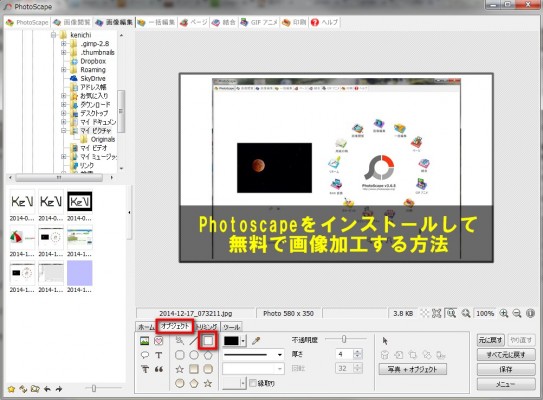
オブジェクト⇒右上の四角のアイコンをクリックしてください。
すると右側に枠線の色や太さ、種類などを変更できる項目が表示されますので、こちらでお好みの線を用意して先ほどの画像に設置してみましょう。
今回は黒の線をちょっと不透明度を調整して設置をしました。
画像にスタンプを設置する方法
最後にちょっとしたアクセントを付けるために編集した画像にスタンプを設置して装飾する方法について説明します。

オブジェクト⇒ハートマークのアイコンをクリックして、任意のスタンプを用意して画像の好きな箇所にスタンプを設置してみてください。
今回は画びょうのスタンプをアクセントとして用意してみました。
まとめ
今回は画像編集の基本的な流れについて説明しましたが、Photoscapeを実際に色々と試してみるのが一番だと思います。
ブログ運営では画像による視覚的なインパクトは効果的なので、画像編集を覚えてオリジナルブログの運営をしていくようにしましょう。
ブログで月100万円超えを次々と生み出した
流れと手順をメール講座でお届けします。

なぜ、僕たちはここまで稼げたのか?
その答えをメール講座限定でご紹介しています。