ブログを運営するときには必ずと言ってもいいくらい、重要になってくるのが”ヘッダー画像”ですよね。
そのブログを読まれるかどうかは3秒で決まると言われているので、やはりヘッダー画像というのは魅力的に作りたいところです。
でも、画像加工が難しそうだったり、なかなか素材となる画像が無くて困ったりするときもあると思います。そこで今回は、初心者でも簡単に綺麗なヘッダー画像を作れる流れについて解説していきます。
目次
まずはヘッダー画像の素材を用意しよう
ブログのヘッダー画像を作るときに必要となってくるのが画像素材ですよね。
ネット上では無料で使用できる無料の画像素材サイトがたくさんありますので、その中からあなたが気に入った画像を使って加工していくと、綺麗なヘッダー画像を作成することができます。
そこでこちらでは、無料で使用できてクオリティの高いフリー画像素材のサイトを紹介します。
著作権フリー画像サイト
republicdomain
おしゃれでクオリティの高い風景画像などが多くあります。
ちなみに当ブログのメルマガ登録ページの画像もこちらのサイトの画像を使用して作成しました。
SILHOUETTE AC(シルエット)
なにかと使いやすい影(シルエット)の画像がたくさんあります。
人物画像ではなく、イメージを持たせたい時に役立ちます。
PAKUTASO
多くもモデルたちが様々なシチュエーションで写真を撮っており、人物を使用して表現したい時に役立つ画像素材サイトです。
クオリティが高く無料で使えるロゴ、ボタン画像サイト
ロゴマルシェ – LogoMarche
無料で使用できるロゴ素材サイトの中では群を抜いて、高いクオリティのロゴがたくさんある素材サイトです。
無料で使用できますが、最初にメールアドレスの登録が必要となってきます。
ボタンマルシェ – ButtonMarche
ユーザーにダウンロードを促す時などに役立つボタン素材がたくさんあります。
こちらもロゴマルシェ同様、メールアドレスを登録する必要があります。
では、実際にヘッダー画像を作ってみましょう。
実際に上記で紹介した画像素材を利用してヘッダー画像を作ってみましょう。
画像を編集するときには、画像編集ソフトが必要なんじゃないか?と思ってしまいがちですが、僕は画像編集ソフトを使わずにヘッダー画像を作成しています。
用意するのはExcelです。お持ちでない方は、”OpenOffice”などでフリーでダウンロードできますので、そちらを用意してみると良いです。
では、早速Excelの画面を開いてください。

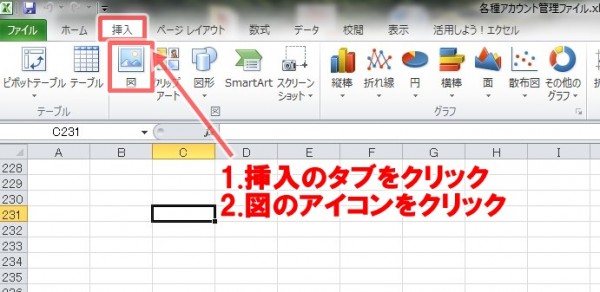
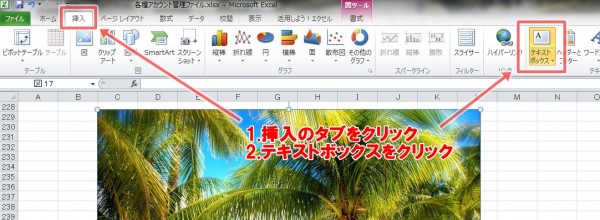
次に、「挿入」のタブをクリックして「図」のアイコンをクリックします。

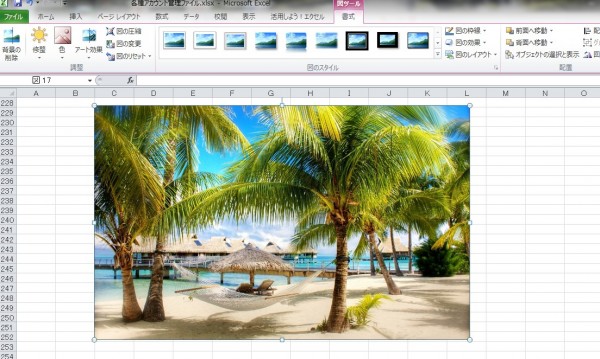
すると、あなたのパソコンのファイルが表示されるので、上の画像サイトでダウンロードした画像を選択しましょう。

これをヘッダー画像のイメージ画像として使います。
次に、この画像に加工を施していきましょう。
「挿入」タブをクリックして、「テキストボックス」をクリックします。

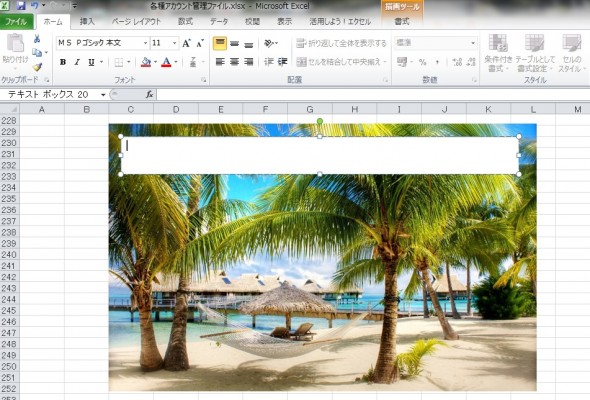
すると、テキストボックスを設置するためのマークがマウスで操作出るようになりますので、任意の場所にカーソンを選択していきましょう。

これでテキストボックスに選択した場所に文字を打ち込めるようになります。
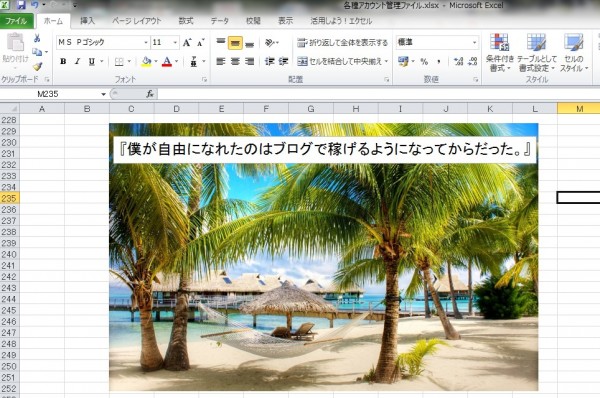
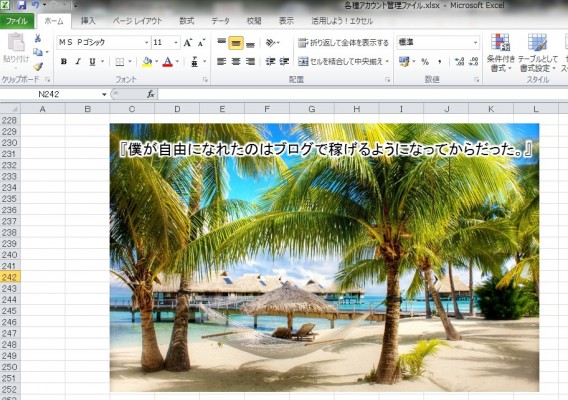
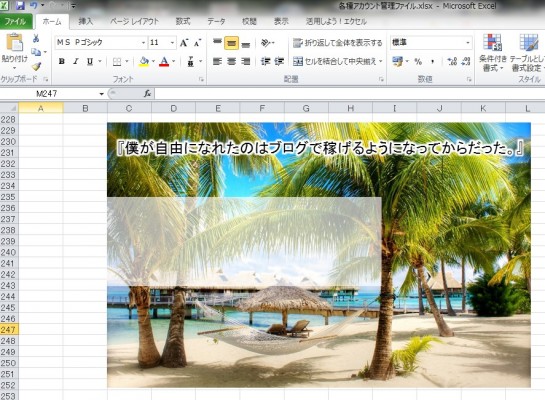
では、実際に文字を打ち込むようにしてみましょう。

このままだと、白いテキストボックスの背景がカッコ悪いですよね。
そこで、背景の白色を消す作業をしていきます。
テキストボックスの枠にマウスを合わせて、右クリック⇒「図形の書式設定」を選択します。

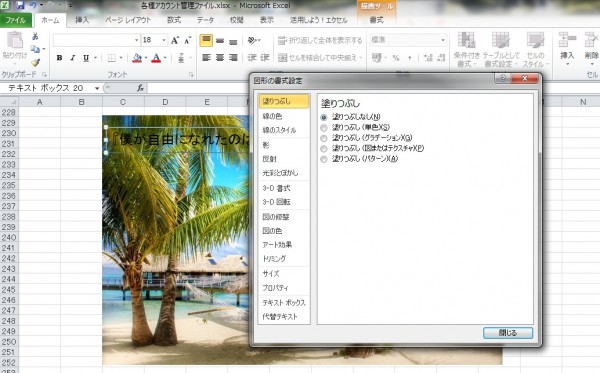
すると、このような画面が表示されますので、「塗りつぶし」⇒「塗りつぶしなし」を選択します。
これでテキストボックスの白色の背景が透明になります。

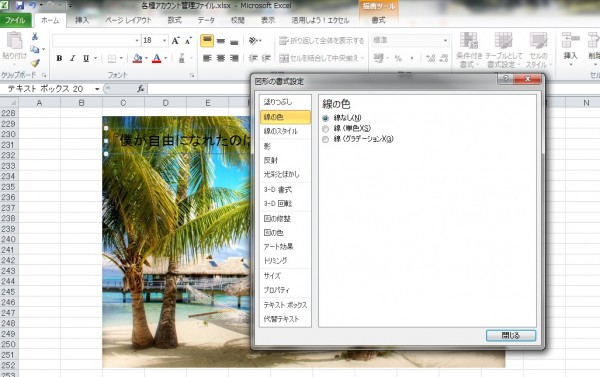
ただ、このままだとテキストボックスの枠の線に色が付いたままですので、枠の色も無くしていきましょう。
「線の色」⇒「線なし」を選択するようにしてください。

すると、このようにテキストボックスの背景と線の色を消すことができました。
ただ、このままだと文字と背景画像の関係で、文章が読みにくいですよね。
そこで次に文章に加工を施していきましょう。

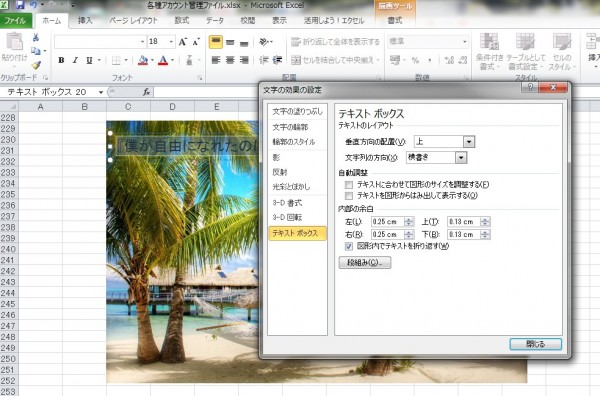
加工したい文章を選択して右クリック⇒「文字の効果の設定」を選択します。
すると、このような画面が表示されます。

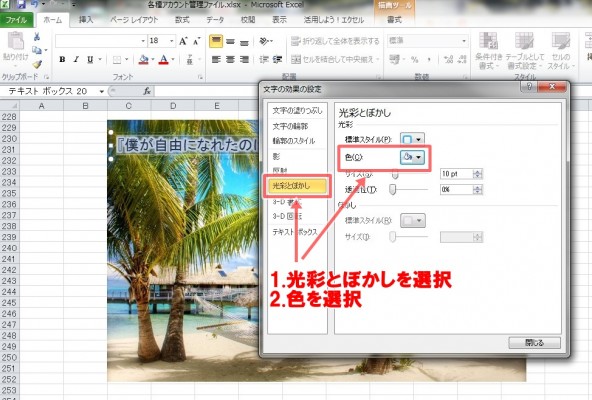
次に「光彩とぼかし」を選択して「色」の部分で任意の色を選択します。
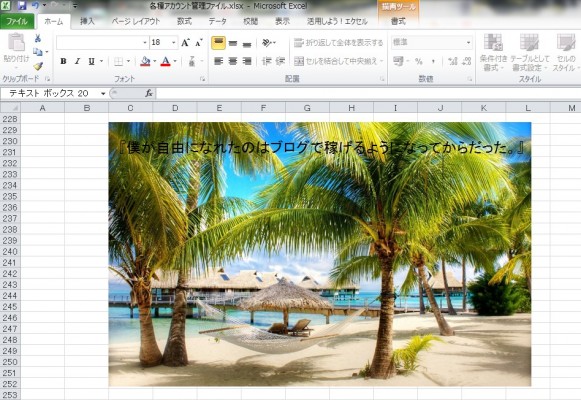
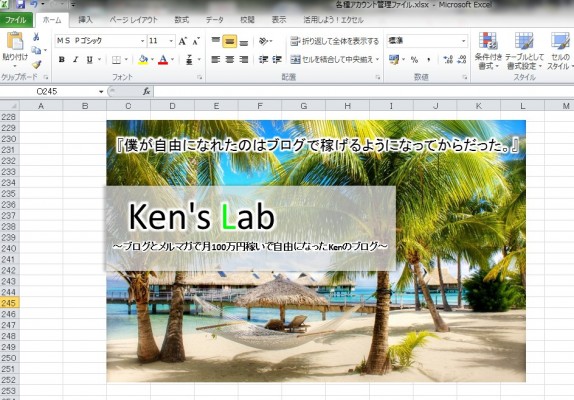
これで先ほどの文章の周りに白色のぼかしが入ることで見た目を際立たせることができます。

これで先ほどの文字よりもだいぶ見やすくなりましたね。
このようにして加工することで、簡単にヘッダー画像に見やすい文章を差し込むことができます。
もうちょっとカッコよくヘッダー画像を作成するテクニック
もうちょっとライバルブログと差別化したい!という方向けに、ヘッダー画像を加工するテクニックを更にまとめてみました。
例えば、先ほど作った画像にこんな感じの装飾をする感じです。

では、早速こういった画像を作るための流れについて解説していきます。
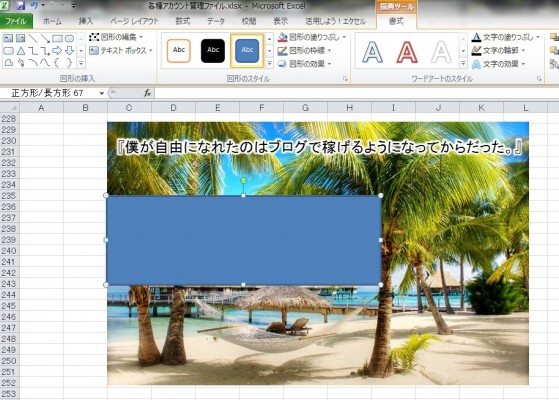
まずは画像の上で「挿入」⇒「図形」⇒「正方形/長方形」を選択してください。

すると、このような図形を表示させることができます。
このままだと変な色合いですので、まずは色合いの調整からしていきましょう。
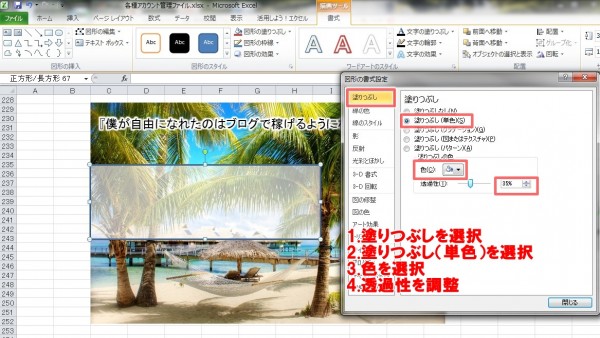
図形の上で右クリック⇒「図形の書式設定」を選択します。

書式設定の中から、画像に書かれている手順で選択していきましょう。
まずは塗りつぶしになっていることを確認して、色を今回は白を選択します。
で、少し透明度を出していきたいので透過性の部分で透かしの調整をしていきます。

これで、設置した図形の上にさきほど説明したとおり文章をテキストボックスで追加していけば、少し凝ったデザインで装飾することができます。
以上でヘッダー画像の作成については終了です。
完成した画像をキャプチャして、あなたのブログに合ったサイズにリサイズすればOKです。
是非、あなただけのヘッダー画像の作成をしてみるようにしてください。
ブログで月100万円超えを次々と生み出した
流れと手順をメール講座でお届けします。

なぜ、僕たちはここまで稼げたのか?
その答えをメール講座限定でご紹介しています。