こんにちは、けんです。
今回はワードプレスで関連記事を表示させるプラグインである”YARPP”が表示されない場合の対処法についてと、タイトル文字が全て表示されない時の対処法についてお話ししていきます。
何故か表示されないYARPPの関連記事
YARPPの初期設定のままだと、このように関連記事が表示されないケースがあります。

これは初期の設定のままだと起こりえることですので対処するようにします。
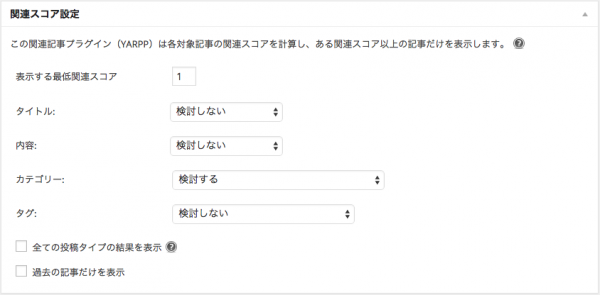
まずはYARPPの管理画面を開いて、”関連スコア設定”の部分を見てみましょう。
すると、おそらく関連スコアが高く設定されているので、これを1か2に設定します。

ちなみに当ブログでは関連記事の表示定義をカテゴリのみを”検討する”に設定し、その他を検討しないに設定しました。
これを全て検討しないに設定することで、とにかく無作為にブログ内の記事を表示させることができます。
特化ブログなどでは良いのですが、カテゴリがある程度の数があるのであれば、できるだけ関連性の高い記事を表示させるようにすると良いですね。

すると、このように表示されるようになりました。
YARPPの関連記事タイトルを全て表示させる方法
次にYARPPは初期設定のままであれば、サムネイル画像付きで表示すると記事タイトルが途中までしか表示されないという状況になってしまいます。
それを解決するために、YARPPのCSSをちょっと加工することで解決することができます。
まずはYARPPの編集画面へ移ります。

次に、PHPファイルをいじるのですが、かなりたくさんのファイルが出てくる中から
「yet-another-related-posts-plugin/includes/styles_thumbnails.css.php」
を探してください。
コントロールキー+Fで検索できますので、そこにコピペして貼り付けると早いでしょう。

次に以下の部分を変更していきます。
font-size: 1em;
max-height: 9.8em;
line-height: 1.4em;
margin: <?php echo $extra_margin; ?>px;
margin-top: 0px;
width: <?php echo $width; ?>px;
text-decoration: inherit;
overflow: hidden;
}
赤文字のところが最初は2.8なので9.8に設定します。
次に、
ここの部分を100に設定します。
細かい大きさなどは数字を微調整して決めてみてください。
これでタイトル文字が全部表示されるようになるはずです。
以上、YARPPのカスタマイズについてでした。
ブログで月100万円超えを次々と生み出した
流れと手順をメール講座でお届けします。

なぜ、僕たちはここまで稼げたのか?
その答えをメール講座限定でご紹介しています。