こんにちは、けんです。
今回はテンプレートSINKAのサイドバーやフッターなどに
オリジナルの画像コンテンツを掲載するための方法を
まとめてみることにしました。
他のSINKAを使用されているユーザーのサイドバーを見ると、
元々ウィジェットに入っているデフォルトの関連記事を設置している人が多くて
独自性に欠けるサイトが多い為、オリジナル性を出す為に覚えておきましょう。
目次
まずはwordpressに画像をアップロードしましょう
今回は僕のブログのサイドバーの一番上にあるロゴ画像である
『KEN』の画像を例にしてご説明させていただきます。

まずは、こういった画像をwordpressにアップロードします。
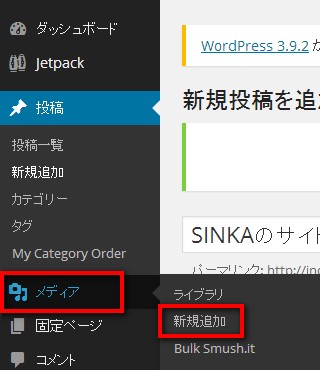
【メディア】⇒【新規追加】をクリックします。

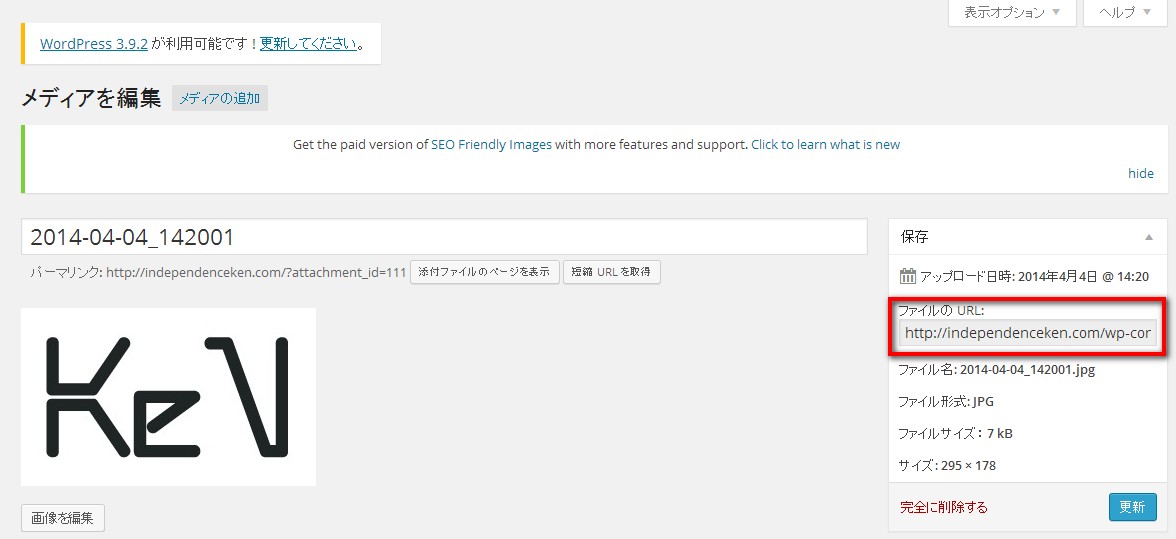
次にアップロードした画像を選択して

右側の赤枠の中にあるURLをコピーしておいてください。
(後で利用しますので、メモ帳などに貼り付けておきましょう。)
次にウィジェットでコンテンツの設定作業です

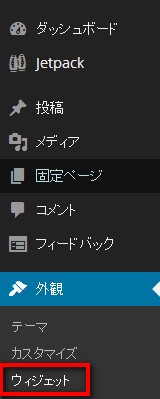
【外観】⇒【ウィジェット】をクリックして、
サイドバーに画像を設置する作業へと進んでいきます。
次に画像を設置するためのウィジェットを選択するのですが、
【テキスト】を選択して開きます。

【テキスト】を開くとhtmlコードを入れる枠が表示されますので、
このようにコードを入力していきます。

この画像だけではわかりにくいと思いますので、
次から画像を表示させるコードの説明をしていきますね。
画像を表示させるためのhtmlコードの説明
ということで、僕のブログのサイドバーの画像の設定で使用した、
htmlについて説明していきますね。
中心に揃えるコード
<DIV align=”center”>ここに対象となるコードを入れる</DIV>
画像を表示させるコード
<imgsrc=”アップロードしたURL ” width=”横の長さ” height=”縦の長さ” alt=”代替テキスト” title=”画像のタイトル” />
改行するコード
<br>
ちなみに僕のサイドバーコンテンツの場合は
<DIV align=”center”>
<img src=”https://independenceken.com/wp-content/uploads/2014/04/2014-04-04_142001.jpg” width=”160″ height=”160″ alt=”KEN” title=”KEN” /></DIV>
<br>
<br>
KENです。
<br>
<br>
ブログをご覧になって頂きありがとうございます。
<br>
<br>
現在はアフィリエイトで生活をしています。
<br>
ネットビジネスの可能性に気づき、行動をした結果、自分で稼ぐことができる力をつけることが出来ました。
<br>
<br>
これからは更に自分のスキルや経験を積み、経営者としての能力を高めていきたいと思っています。
というコードで表示させています。
すると、こういうサイドバーが完成します。

画像にリンクを貼って別記事へ誘導させる場合は
<a href=”移動先のURL”><img src=”画像のURL”></a>
文字にリンクを貼って別記事へ誘導させる場合は
<a href=”移動先のURL”>任意のテキスト</a>
まとめ
いかがでしたでしょうか?
ちょっとめんどくさいな~と思ってしまうかと思いますが、
このように、独自コンテンツをサイドバーやフッターに設置することで
他とは違うブログ作りができるようになりますので、
覚えておいて損はない方法です。
是非、色々と試してみてあなた自身の
オリジナルコンテンツを作成してみてくださいね。
ブログで月100万円超えを次々と生み出した
流れと手順をメール講座でお届けします。

なぜ、僕たちはここまで稼げたのか?
その答えをメール講座限定でご紹介しています。