SEO対策と聞くと、タイトルとキーワード選定がメインですが、GoogleやYahoo!に表示される画像からもアクセスを呼び込めるのをご存知ですか?
今回は、それを自動的に行ってくれる画期的なプラグインである『SEO Friendly Images』の設定方法についてまとめてみました。
画像にキーワードを入れることによるメリット
ブログやサイトを見ていると、画像の上にマウスのカーソルを乗せるとキーワードが表示されるのをご存知ですか?これは、画像にキーワードを埋め込んでいるんです。
画像をアップロードして実際にテキストモードで確認してみるとaltタグというのがありますが、実はこのタグはGoogleのクローラーに画像の意味を知ってもらうためにも重要な意味を持っています。
<img alt=”***” src=”https://independenceken.com/画像URL***” width=”500″ height=”200″ />
詳しくはこちらのウェブマスター向け公式ブログでも確認をして欲しいのですが、画像にaltタグを入れてキーワードを付けるのは効果的であるということが言われています。
ですが、トレンドブログのタイトルと一緒で、キーワードの入れすぎには注意するようにしてくださいね。
SEO Friendly Imagesの設定方法
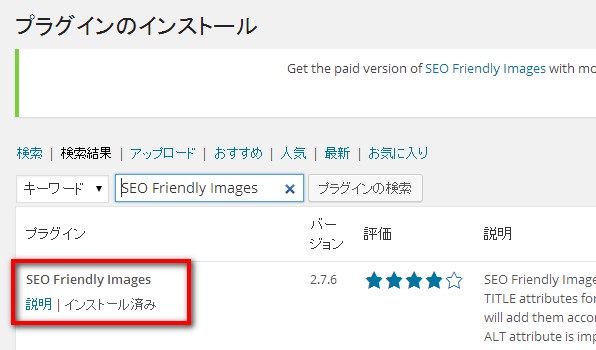
まずは【プラグイン】の新規追加の検索窓に『SEO Friendly Images』と入力し、インストールをしてください。

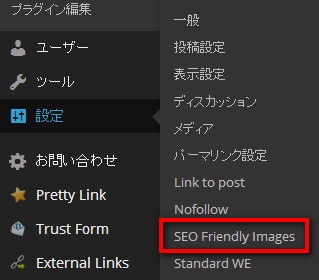
インストールが完了したら、【設定】⇒【SEO Friendly Images】をクリックして編集画面を開きましょう。

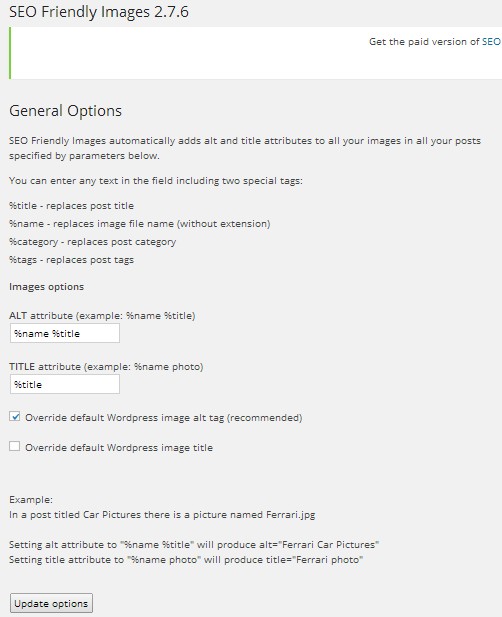
編集画面を開くとこのような画像が表示されますが、基本的には有効化をしたままの状態でもOKです。

デフォルトではページタイトルが自動で表示されるようになっていますが、もし、変更したいのであれば、2つの項目を変更してみてください。
まとめ
この【SEO Friendly Images】では、設定をするだけで自動的に画像をアップロードして表示させるだけでSEO対策になりますので、是非、導入しておいてくださいね。
ブログで月100万円超えを次々と生み出した
流れと手順をメール講座でお届けします。

なぜ、僕たちはここまで稼げたのか?
その答えをメール講座限定でご紹介しています。