こんにちは、けんです。
wordpressでトレンドブログを見ていると、
サイドバーが自動的に追尾してくるブログを
見かけたことはありませんか?
実はそれって簡単に設定することができるんです。
今回はSINKAのサイドバーを自動で追尾させる方法を
まとめておきました。
プラグイン:Standard Widget Extensionsを入れる
今回はSINKAのサイドバーを自動追尾させる方法をご説明します。
本当に一瞬でできてしまうので、サイドバーを追尾させたいということであれば
今すぐに実践していきましょう。
それでは、サクサクと本題に進んでいきます。
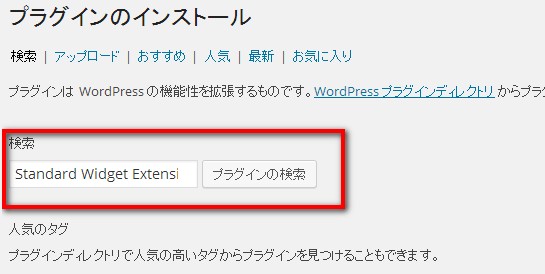
まずは【プラグイン】⇒【新規追加】で
検索窓に『Standard Widget Extensions』と打ち込んで、
【プラグインの検索】をクリックします。

するとこのように一番上に表示されると思いますが、
僕の場合は既にプラグインをインストールしていますので
『いますぐ更新』となっていますが、
はじめての方は『いますぐインストール』をクリックします。
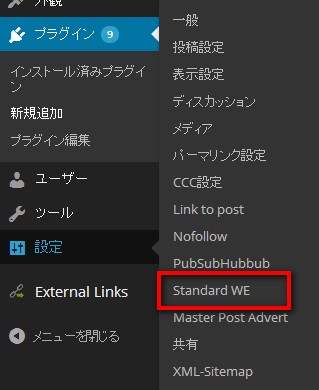
次に【設定】のところにこのように表示されますので、
Standard WEをクリックします。

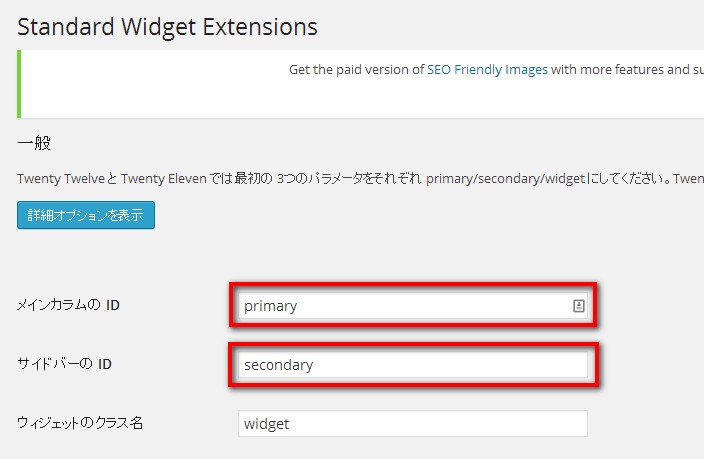
クリックして開くと、Standard Widget Extensionsの編集画面が表示されるのですが、
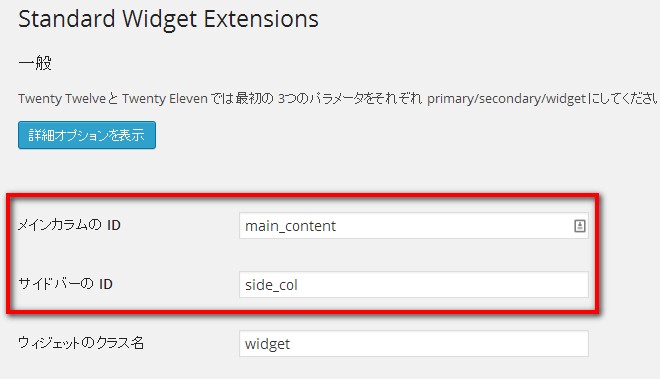
赤枠内を編集していきます。
初期の段階ではこのように表示されているはずです。

この『primary』を『main_content』へ、
『secondary』を『side_col』へ変更していきます。

このように変更されればOKです。
次に、下にスクロールして【Quick Switchback モードを有効にする】を
無効にクリックして編集は完了です。

ここまでできれば【変更を保存】を押してください。
まとめ
これはSINKAでの場合を説明した流れなのですが、
他のテンプレートでStandard Widget Extensionsを使用する場合は
【メインカラムのID】と【サイドバーのID】を変更すればOKです。
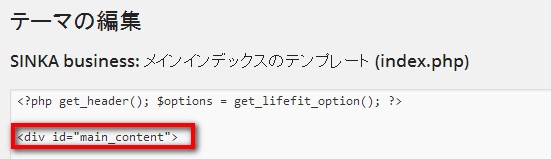
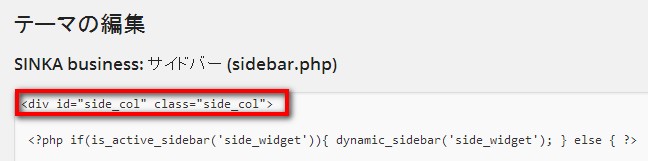
これはwordpressテンプレートによってコードが違うのですが、
SINKAの場合は【外観】⇒【テーマ編集】から確認することができます。
■メインカラムのIDは、

■サイドバーのIDは、

最後に注意点ですが、アドセンス広告を追尾することは
規約違反となりますのでサイドバーの配置には十分注意してくださいね。
ブログで月100万円超えを次々と生み出した
流れと手順をメール講座でお届けします。

なぜ、僕たちはここまで稼げたのか?
その答えをメール講座限定でご紹介しています。